1.5 使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
页面展示效果:

操作表单控件代码如下:
1.6 jQuery的文档操作
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];var oLi = document.createElement('li');oLi.innerHTML = '赵云';oUl.appendChild(oLi);
1.6.1 插入操作
知识点1:
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:string | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');oli.innerHTML = '哈哈哈';$('ul').append('PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
知识点2:
语法:
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
$('PS:要添加的元素同样既可以是string 、element(js对象) 、 jquery元素
知识点3:
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('
知识点4:
语法:
子元素.prependTo(父元素);
解释:后置添加, 添加到父元素的最后一个位置
$('路飞学诚').prependTo('ul')
知识点5:
语法:
父元素.after(子元素); 子元素.inserAfter(父元素);
解释:在匹配的元素之后插入内容
$('ul').after('我是一个h3标题
') $('我是一个h2标题
').insertAfter('ul')
知识点6:
语法:
父元素.before(子元素); 子元素.inserBefore(父元素);
解释:在匹配的元素之后插入内容
$('ul').before('我是一个h3标题
') $('我是一个h2标题
').insertBefore('ul')
1.6.2 克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() { // 1.clone():克隆匹配的DOM元素 // 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力) $(this).clone(true).insertAfter(this);})
1.6.3 修改操作
知识点1:
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签$('h5').replaceWith('hello world')//将所有h5标题标签替换成id为app的dom元素$('h5').replaceWith($('#app')); 知识点2:
语法:
$('哈哈哈
')replaceAll('h2'); 解释:替换所有。将所有的h2标签替换成p标签。
$('
').replaceAll('h4')
1.6.4 删除操作
知识点1:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
知识点2:
语法:
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach() //此时按钮能追加到ul中 $('ul').append($btn)
知识点3:
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul$('ul').empty()
1.7 JS的事件流的概念
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
1.7.1 事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
1.7.2 什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
事件流 按钮
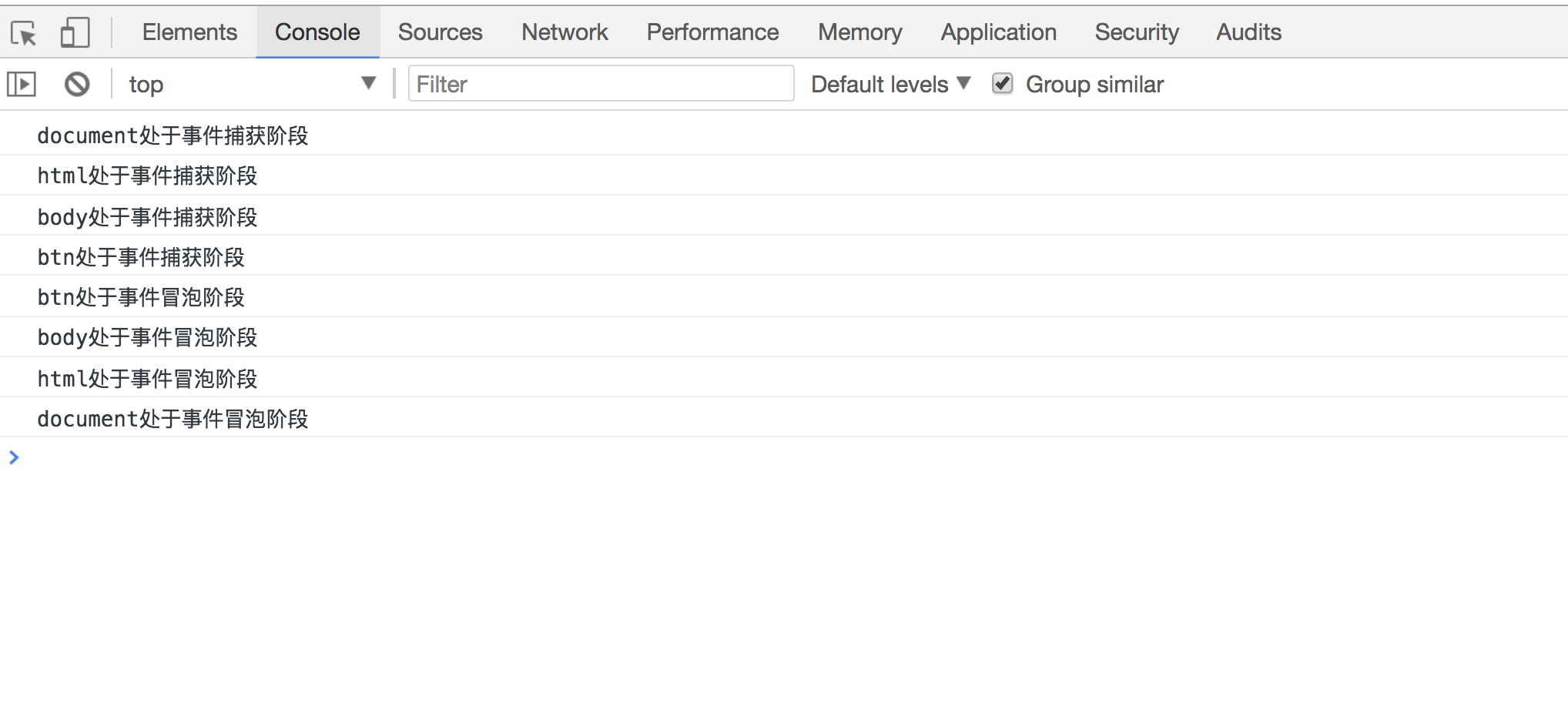
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
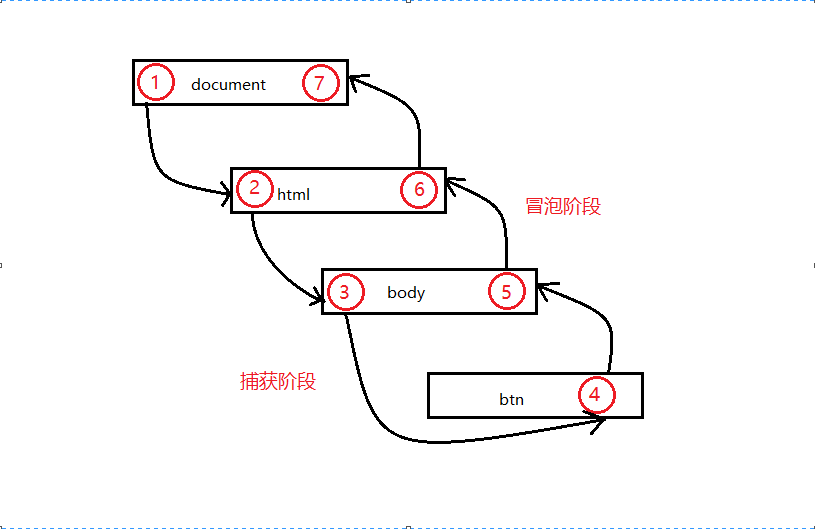
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
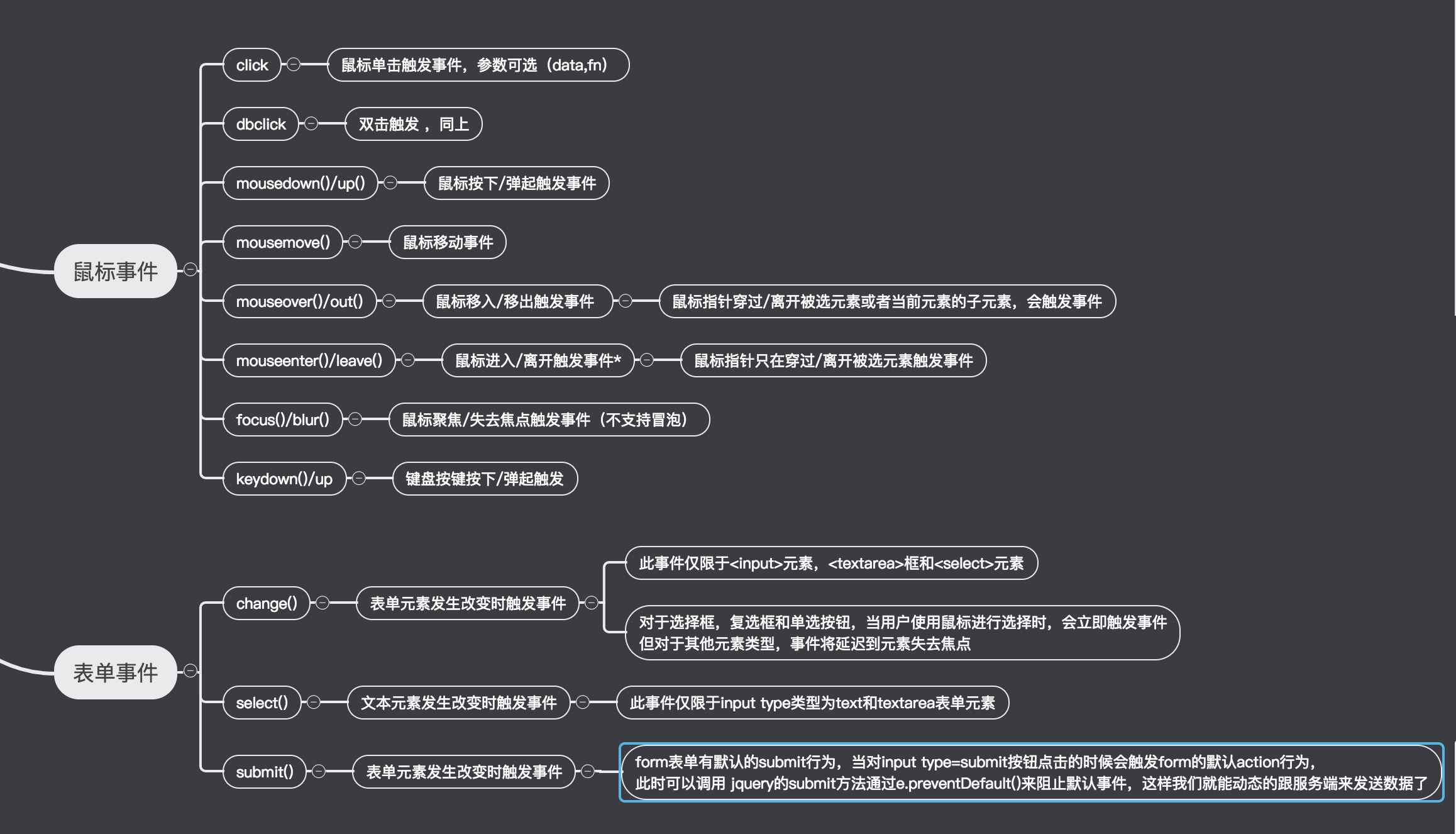
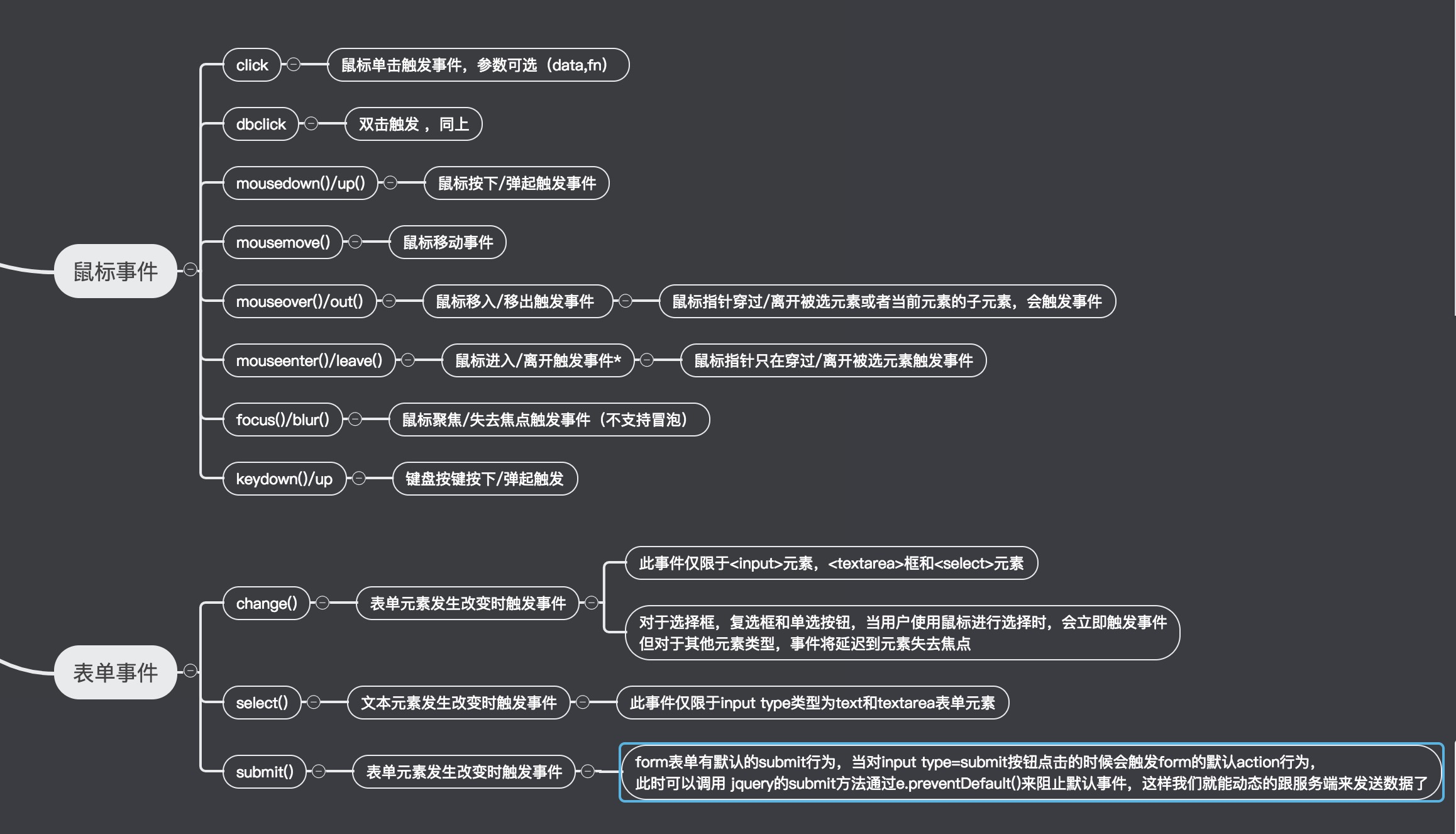
1.7.3 jquery的常用事件
jquery常用的事件,大家一定要熟记在心

1.8 事件对象
上篇介绍完我们js的事件流的概念之后,相信大家对事件流也有所了解了。那么接下来我们看一下jquery的事件操作。

在说jquery的每个事件之前,我们先来看一下事件对象
事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
1.8.1 事件流的由来(了解)
由于微软和网景乱搞,后来必须要为事件传播机制,制定一个标准,因为事件捕获是网景公司开发出来的,而事件冒泡是由微软公司开发出来的,它们都想要自己的技术成为标准,所以导致这两个公司老是干架,制定标准的人为了不让它们干架,所以研发了事件流.
1.8.2 关于event对象
- 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性
target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble | 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue | 如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement | 对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
- 标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type | 返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() | 通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() | 不再派发事件。 |
1.8.3 Event对象的一些兼容性写法(了解)
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
1.9 jQuery的事件绑定和解绑
1.9.1 绑定事件
语法:
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){ alert( $(this).text() );}); 你可以在事件处理之前传递一些附加的数据。
function handler(event) {//event.data 可以获取bind()方法的第二个参数的数据 alert(event.data.foo);}$("p").bind("click", {foo: "bar"}, handler) 通过返回false来取消默认的行为并阻止事件起泡。
$("form").bind("submit", function() { return false; }) 通过使用 preventDefault() 方法只取消默认的行为。
$("form").bind("submit", function(event){ event.preventDefault();});
1.9.2 解绑事件
语法:
unbind(type,fn);
描述:
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:
把所有段落的所有事件取消绑定
$("p").unbind() 将段落的click事件取消绑定
$("p").unbind( "click" )
删除特定函数的绑定,将函数作为第二个参数传入
var foo = function () { //绑定事件和解绑事件的事件处理函数};$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
1.9.3 自定义事件
其实事件的绑定和解绑,都是我为了自定义事件做准备(大家把jQuery的提供的事件熟记在心),以后对jquery熟了以后,可以玩一下自定义事件
语法:
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
示例:
给一个按钮添加自定义的事件
$('button').bind('myClick',function(ev,a,b){ //给button按钮添加的自定义事件myClick事件 }) 然后通过trigger()触发自定义的事件
$('button').trigger('myClick',[1,2])
1.9.4 补充 一次性事件
语法:
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当所有段落被第一次点击的时候,显示所有其文本。$("p").one("click", function(){//只有第一次点击的时候才会触发,再次点击不会触发了 alert( $(this).text() );});
1.10 轮播实现(各种)
1.10.1 无缝轮播实现
1.10.2 模仿京东轮播图效果
- 1
- 2
- 3
- 4
- 5
1.11 jQuery的ajax
1.11.1 什么是ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
1.11.2 jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
ps:该方法使用不多,了解即可
语法:
$("selector").load(url,data,callback); 第一种情况
$('#btn').click(function(){ //只传一个url,表示在id为#new-projects的元素里加载index.html $('#new-projects').load('./index.html');}) 第二种情况
$('#btn').click(function(){ //只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三' $('#new-projects').load('./index.html',{"name":'张三',"age":12});}) 第三种情况
//加载文件之后,会有个回调函数,表示加载成功的函数 $('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){}); 1.11.3 jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])
参数解释:
url参数:为请求加载json格式文件的服务器地址 可选项data参数:为请求时发送的数据 callback参数:为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) { var str = "";//初始化保存内容变量 $.each(data, function(index,ele) { $('ul').append("1.11.4 jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数 callback参数:为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){ console.log(status); //success 200状态码 ok的意思 }) 1.11.5 jquery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据 可选的callback参数:为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){ console.log(status); }) 1.11.6 jquery的$.ajax()方法(重要)
query的$.ajax()方法 是做ajax技术经常使用的一个方法。它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。后面讲django课程部分会详细讲ajax技术的原理。大家先把每个参数做个笔记。
参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
10.success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
get方式
//get()方式 $.ajax({ url:'./data/index.txt', type:'get', dataType:'text', success:function(data){ $('p').html(data); }, error:function(error){ console.log(error) } post方式
//post()方式$.ajax({ url:'/index', type:'post', data:{name:'张三',age:12}, success:function(data){ $('p').html(data); }, error:function(error){ console.log(error)} ps:
注意:以上所有操作,请在服务器上运行此代码,如果没有服务器,可以在本地搭建本地服务器。好吧!!咱们还没学,我们可以使用PCCharm,WebStrom,HBuilder上运行此代码。但是post请求的方法 我们暂时没法演示,后面在django部分讲到服务器的知识点后,会给大家详细演示get请求和post请求的处理。
1.11.7 XMLHttpRequest()对象补充
有如下概念:
1.Ajax能够是实现异步传输,所依赖的就是JavaScript中的XMLHttpRequest
2.XMLHttpRequest对象是XMLHttp组件的对象,它是一个抽象对象,允许脚本从服务器获取返回的eXML数据或将数据发送到服务器端
3.XMLHttpRequest可以实现客户端与服务器只进行数据层面的交互,不必每次刷新页面
4.XMLHttpRequest最早在Microsoft Internet Explorer5.0中作为一个ActiveX控件提供,后受到广泛应用
5.在使用XMLHttpRequest发送请求和处理相应之前需要先创建一个XMLHttpRequest对象
6.XMLHttpRequest不是W3C标准,可采用多种方法用JavaScript来创建XMLHttpRequest实例
7.在IE中XMLHttpRequest实现为一个ActiveX控件,而其他浏览器则实现为一个JavaScript内置对象
XMLHttpRequest对象属性(接收并显示当前状态) 1.readySate-记录返回请求的状态
。0-为初始化:对象已经建立,单位初始化,open方法还未调用;
。1-初始化:对象已经建立,但还未调用send方法发送请求;
。2-发送数据:send方法已调用,但HTTP头未知;
。3-数据传输中:已经接受部分数据,但响应不完全;
。4-完成:数据接受完成,此时才可以获取完整的返回数据
2.responseText-接收客户端的HTTP响应的文本内容
。只读
。当readySate为1/2,responseText值是一个空字符串;
。当readyState为3,响应信息正在接受还未完成;
。当readyState为4,表示可以响应信息已经接收完成
。xmlHttp默认响应数据编码为UTF-8
3.responseXML-在send()执行后,将返回的信息格式化为XML Document对象
。Content-Type指定的MIME类型应该为text/HTML
。如果Content-Type不包含这种类型,responseXML在接收时将会得到一个null值
4.status-在send()执行后,可使用status读取事物状态
。长整型数据
。返回当前请求的HTTP的状态码
。只有当readyState为3或4时才使用该属性,否则读取status会发生错误
。100-客户必须继续发送请求
。200-交易成功
。400-错误请求
。403-请求不允许
。404-没有发现文件、查询、URL
。500-服务器内部错误
。502服务器暂时不可使用
。505-服务器不支持或拒绝不支持请求头中的HTTP版本
5.statusText-send()执行后,可通过statusText读取事物状态
。返回当前HTTP请求的状态行
。只有当readyState为3或4时才可使用该属性,否则读取state会发生错误
6.Onreadystatechange-readyState发生变化时所要执行的操作
。通常将处理函数名称赋予onreadystatechange来为XMLHttpRequest对象指定事件处理
。在事件处理函数中根据readyState的状态值进行相应的处理
代码如下:
//1、先创建 XMLHttpRequest对象 var xhr = new XMLHttpRequest(); console.log(xhr.readyState); // 2.做出响应之后会调用此方法 状态机 xhr.onreadystatechange = function(){ // if (true) {} if (xhr.readyState===4) { console.log(xhr.responseText) document.getElementById('content').innerHTML = xhr.responseText } } document.querySelector('#btn').onclick = function(){ var username = document.getElementById('username').value; var pwd = document.getElementById('pwd').value; //3.初始化HTTP请求参数,但是并不发送请求。 //第一个参数连接方式,第二是url地址,第三个true是异步连接,默认是异步 xhr.open('GET',`http://localhost:3000/signin1?username=${username}&pwd=${pwd}`,true); //使用post方式发送数据 //xmlhttp.open("POST","http://localhost:3000/signin1",true); //post需要自己设置http的请求头 //xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); // http://localhost:3000/signin?username=chyingp&pw=123456 //发起请求 第一个参数 是请求的方式 大写 打开连接 //4,发送数据,开始和服务器进行交互 //发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 //中如果true, send这句话会立即执行 //如果是false(同步),send会在服务器数据回来才执行 xhr.send(null); //因为是get所以send中不需要内容 //xhr.send('name=' +username); }
1.12 jQuery补充
jquery除了咱们上面讲解的常用知识点之外,还有jquery 插件、jqueryUI知识点
jqueryUI 官网:
jqueryUI 中文网:
jquery插件内容包含

官网demo:
里面包含了jquery插件效果和实现代码,大家可以好好的玩一下了!




